3D Equivalent Of Svg - 420+ Popular SVG File
Here is 3D Equivalent Of Svg - 420+ Popular SVG File For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. Then an interval timer is set which will trigger the method transform() every. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.

File:Marching squares algorithm.svg - Wikipedia from upload.wikimedia.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Equivalent Of Svg - 420+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Then an interval timer is set which will trigger the method transform() every. Add some weight to your svg files by making 3d printable stls. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Get it 3d printed for the best price using our 3d printing service marketplace! The aim of this service is to provide a way of simply uploading an svg and downloading an stl, ready for 3d printing. Svg stands for scalable vector graphics. The conversion from svg to stl can be frustrating if one does not know the proper tools to use. The svg working group is working on a test suite for svg2 and expects to produce an implementation report based on those tests. Thingiverse is a universe of things.
3D Equivalent Of Svg - 420+ Popular SVG File SVG, PNG, EPS, DXF File
Download 3D Equivalent Of Svg - 420+ Popular SVG File Then an interval timer is set which will trigger the method transform() every. Thingiverse is a universe of things.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures.
As of svg2, transform is a presentation attribute, meaning it can be used as a css property. SVG Cut Files
Layered Turtle Svg Printable - Layered SVG Cut File - High Quality All Free Fonts Bundle for Silhouette

That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures.
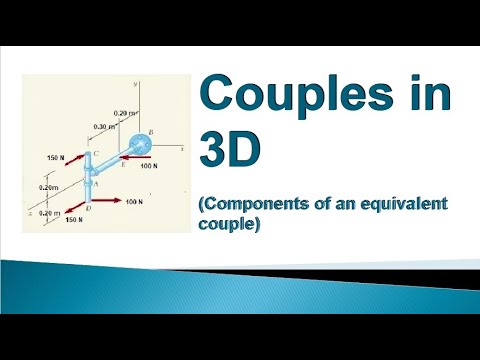
6.3 How to find moment-components of an equivalent couple in 3D - YouTube for Silhouette

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures. That is done by svg3d_parsing.js.
Extracting Higher Order Critical Points and Topological Simplification of 3D Vector Fields for Silhouette
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. That is done by svg3d_parsing.js. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
10 Online 3D Text Generator Websites Free for Silhouette
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
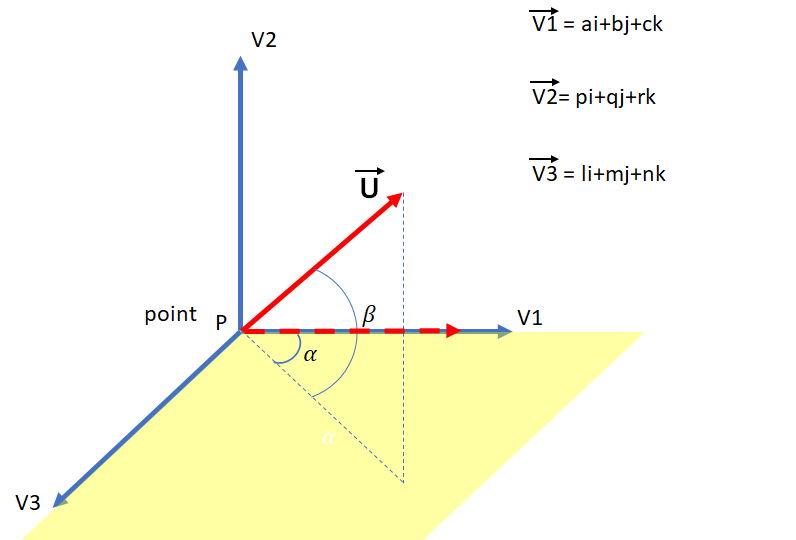
3D Vectors (R 3 ) for Silhouette
Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
File:Impedance analogy human ear.svg - Wikipedia for Silhouette

Adding a third dimension to svg pictures. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
The iChing encodes the 64 tetrahedron array - and so does the ... | Sacred science, Sacred ... for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Isolated Fraction Circles Around A Circle Graph Stock Images - Image: 213464 for Silhouette
Then an interval timer is set which will trigger the method transform() every. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Setting Drop Shadows on SVGs for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Vector Illustration for Silhouette
That is done by svg3d_parsing.js. Then an interval timer is set which will trigger the method transform() every. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Fraction for education stock vector. Illustration of kindergarten - 50220655 for Silhouette

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
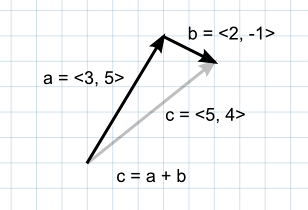
Unity - Manual: Understanding Vector Arithmetic for Silhouette

For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
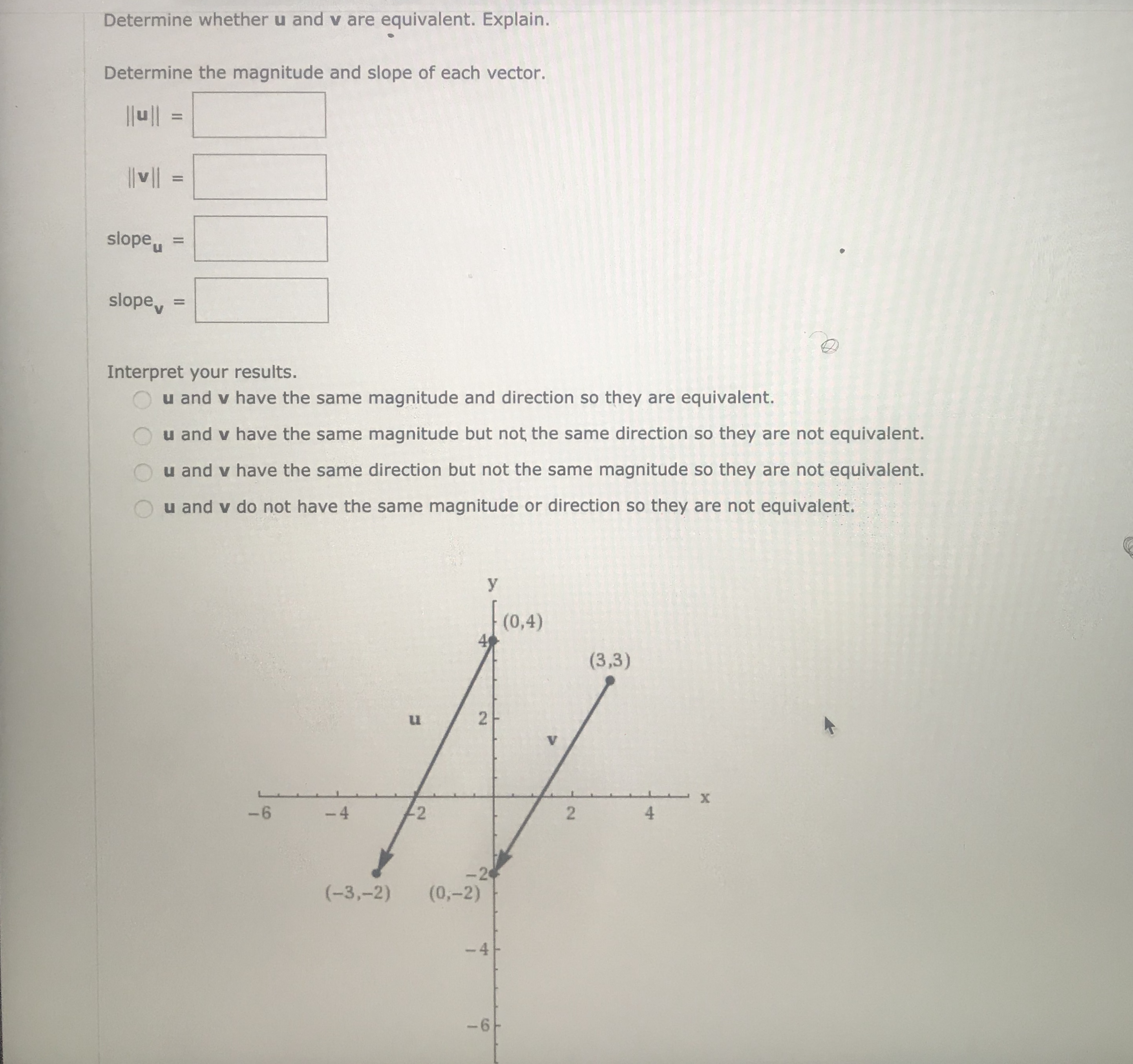
Answered: Determine whether u and v are… | bartleby for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Then an interval timer is set which will trigger the method transform() every. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Vectors, Vectors Graphical Representation, Vector Magnitude, Vector Direction for Silhouette
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Then an interval timer is set which will trigger the method transform() every. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
3D Vectors (R 3 ) for Silhouette
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Showing that Rotation of a Vector is Equivalent the Opposite Rotation of the Frame, 29/9/2016 ... for Silhouette

For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures. Then an interval timer is set which will trigger the method transform() every.
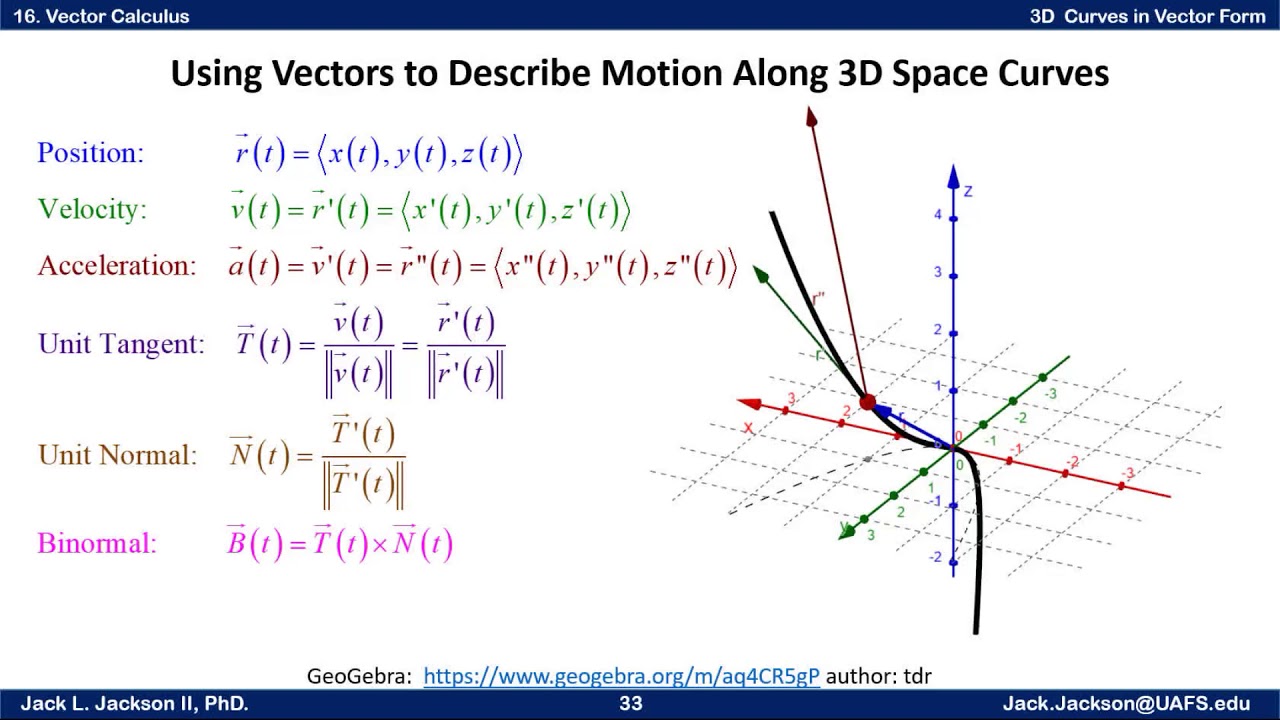
Calculus 16.4 Vector Motion Along a 3D Space Curve - YouTube for Silhouette

For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
File:Necker cube and impossible cube.svg - Wikimedia Commons for Silhouette

That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
3D Paper Cut Template Light Box SVG Digital Download Files Couple in the Woods Christmas Gift for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Then an interval timer is set which will trigger the method transform() every.
1.1: Vectors - Mathematics LibreTexts for Silhouette

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Equivalent Stock Illustrations - 1,144 Equivalent Stock Illustrations, Vectors & Clipart ... for Silhouette
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures.
Download You put it all into a file with extension ".svg" and you have an image file with mimetype "image/svg" that can. Free SVG Cut Files
Previous Exams for Cricut
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. That is done by svg3d_parsing.js. Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Maths - Inverse Vector - Martin Baker for Cricut
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
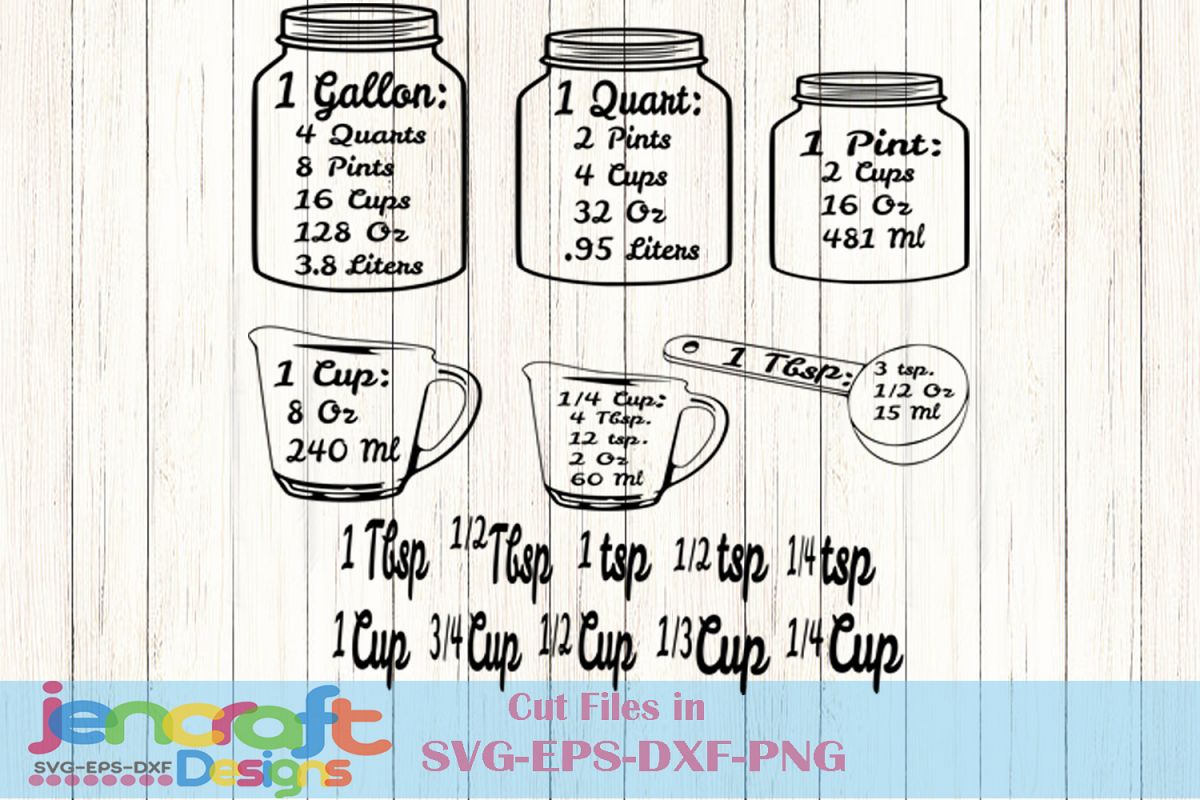
Silhouette Design Store - View Design #253693: kitchen conversion chart for Cricut

Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
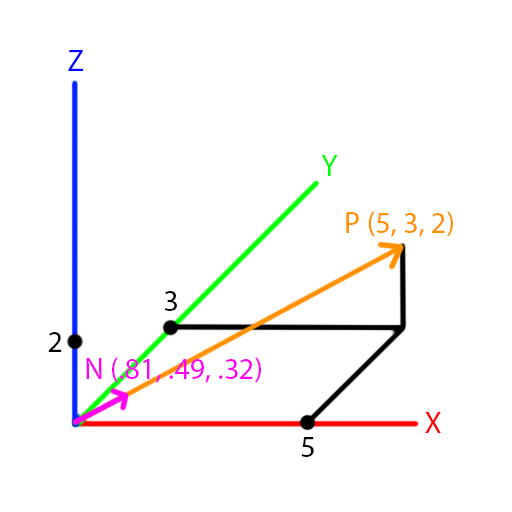
Xyz Vector at Vectorified.com | Collection of Xyz Vector free for personal use for Cricut

Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself That is done by svg3d_parsing.js.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
11 Incredible Paper Artworks | Design Trends - Premium PSD, Vector Downloads for Cricut

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
isometric house drawing tutorial 3d bulding design | vector bulding http://youtu.be/1XUdL6V6aXU ... for Cricut

Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Three level SVPWM space vector diagram for sector and equivalent two... | Download Scientific ... for Cricut
Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures.
Extracting Higher Order Critical Points and Topological Simplification of 3D Vector Fields for Cricut
Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
The iChing encodes the 64 tetrahedron array - and so does the ... | Sacred science, Sacred ... for Cricut

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures.
Unit vector - Wikipedia for Cricut

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. That is done by svg3d_parsing.js. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
vector - Orthographic projection of 2D SVG texture map onto 3D SVG sphere - Graphic Design Stack ... for Cricut

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself That is done by svg3d_parsing.js.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures.
€5.50 - Winnie the Pooh - Square 3D Paper Cut Template Light Box SVG | Jumbleink for Cricut

For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Money Equivalent Icons Set, Cartoon Style Stock Vector - Illustration of equivalent, cashflow ... for Cricut
Adding a third dimension to svg pictures. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Kitchen Conversion Chart - Grams SVG Cut file by Creative Fabrica Crafts · Creative Fabrica for Cricut

Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Adding a third dimension to svg pictures.
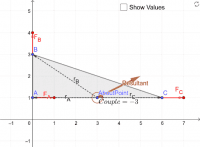
Vector Moments - GeoGebra for Cricut

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Adding a third dimension to svg pictures. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. That is done by svg3d_parsing.js.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures.
Kitchen SVG - Conversion Chart SVG Kitchen Measurements for Cricut

That is done by svg3d_parsing.js. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures.
For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures.
Unit Vector Formula: Definition, Equations and Examples for Cricut

Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
3D Math Basics, Vectors, Direction, Distance | Game Development Fundamentals With UDK for Cricut

Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. Adding a third dimension to svg pictures. That is done by svg3d_parsing.js.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that.
File:Emblem-equal.svg - Wikimedia Commons for Cricut

Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself That is done by svg3d_parsing.js. Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg.
Adding a third dimension to svg pictures. Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself
Vector Illustration for Cricut
Svg images can be modified programmatically by ecmascript (javascript norm) loaded with the first step is to parse the actual declared svg. That is done by svg3d_parsing.js. For example, the painter's model of svg describes the but if what you like about svg is that it is a declarative language for 2d graphics that can be rendered in a browser, and furthermore that. Adding a third dimension to svg pictures. Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.
Origin answer if the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself Although support for 3d transforms on svg elements isn't very wide, browsers are implementing it more and more.

