Add Svg In React - 1970+ Popular SVG Design
Here is Add Svg In React - 1970+ Popular SVG Design For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.

Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub from user-images.githubusercontent.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React - 1970+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File ` export const cloud also, since we want our cloud to be flexible depending on our hero's color/size preference, a classname prop is added to the component. Svg stands for scalable vector graphics. Svgr takes external svg files and transforms them into react components. For animating svg with css, check out this detailed article by hope armstrong. Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. The package hosts a range of utilities, each of which offering solutions that depend on the context of your svg manipulation. Sometimes you don't want to add a new library just to get an icon. How can i improve the accessibility of the rendered output? Svg simply works in react.
Add Svg In React - 1970+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Add Svg In React - 1970+ Popular SVG Design In this lesson we look at various ways you can use svg in #react and then we also look at. Sometimes you don't want to add a new library just to get an icon.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Cant use svg as image src in react. SVG Cut Files
react / react svg vector / react heart shape / react circle silhouette / react native svg / svg ... for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. In this lesson we look at various ways you can use svg in #react and then we also look at.
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. How to use svgs in react.
REACT-SVG-BUTTONS for Silhouette

How to use svgs in react. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How To Add Tooltip in React Application for Silhouette

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Integrating React Native Vector Icon with React Native 0.60 and above | by Rahul Shetty | Level ... for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
How to use React-Native-Vector-Icons to add custom icons to a React-Native App | Three29 for Silhouette
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality.
A set of SVG icons for CRUD (Create, Read, Update, Delete) apps with react for Silhouette
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
React Icons Live Demo by Brent Jackson on Dribbble for Silhouette
How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
An SVG React charting library for Silhouette

#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
SVG Circle Progress Bar For React | Reactscript for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. #svg is great as you get to scale it without loss of quality.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. How to use svgs in react.
javascript - why adding this svg component to react doesn't work correctly? - Stack Overflow for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
How to add images in react? - TechBoxWeb for Silhouette
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
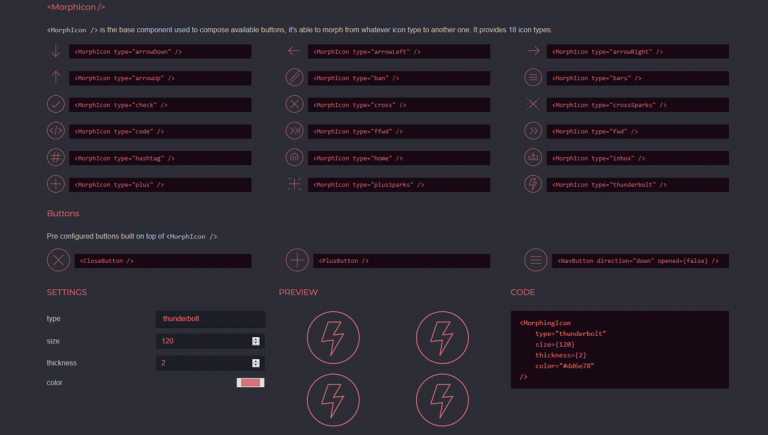
React SVG Morph - Made with React.js for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. How to use svgs in react.
View Fortawesome Free Solid Svg Icons React Background Free SVG files | Silhouette and Cricut ... for Silhouette
In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Add Svg File To React - SVGIM for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
How to Use SVG Icons in React with React Icons and Font Awesome for Silhouette
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
Generate React Icon Component from SVG icons to show for Silhouette

Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality.
reactjs - Positioning icon in SVG in React Native - Stack Overflow for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Download Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Free SVG Cut Files
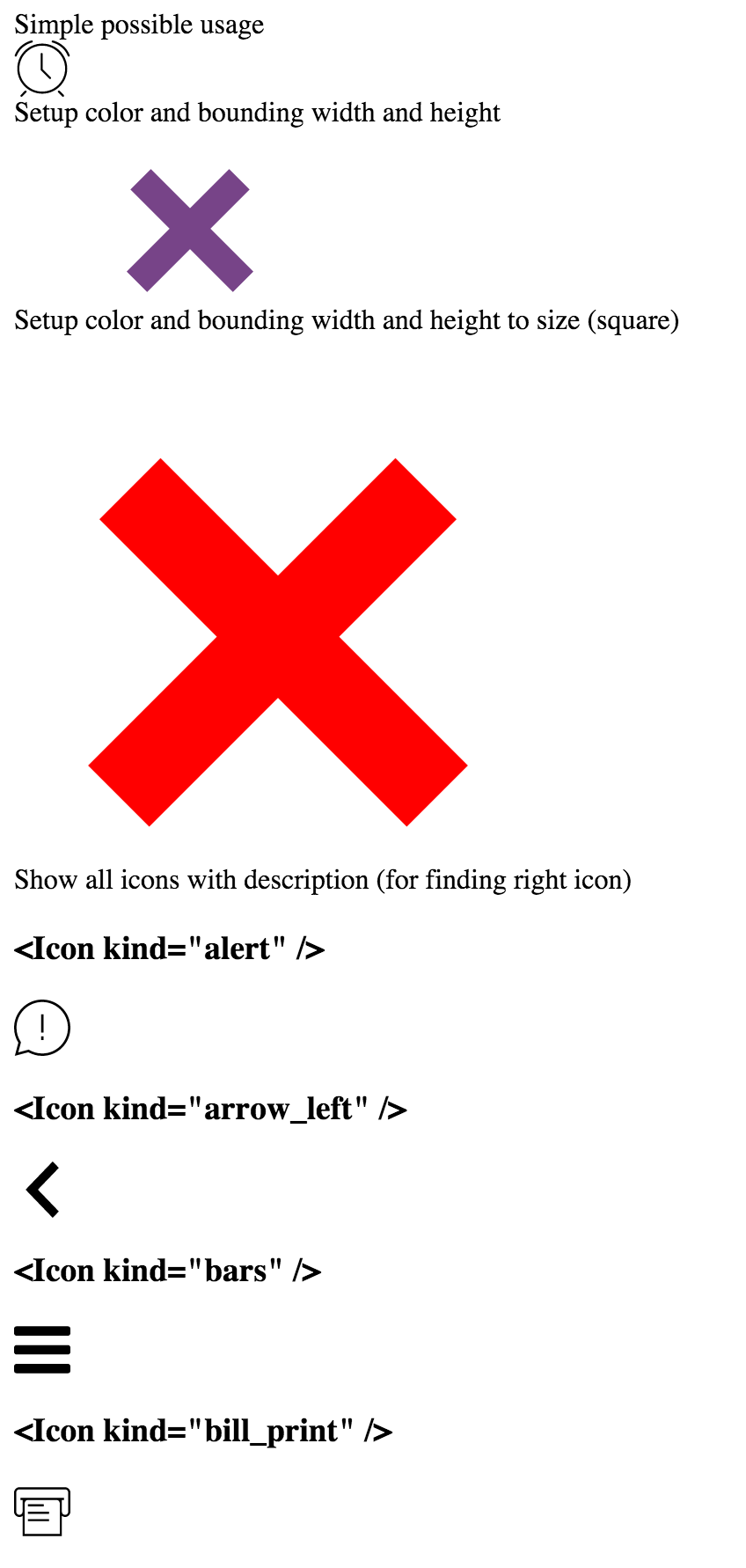
Accessible SVG icon component for React for Cricut
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. How to use svgs in react.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
javascript - How to add a simple SVG path to a react app - Stack Overflow for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. #svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut
How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Animating complex SVG in React. Working with SVG in React | by Dimitri Ivashchuk | Medium for Cricut

How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
react-svg-tooltip - npm for Cricut

For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Part 5 - Add React-Native-Vector-Icons - YouTube for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut

For animating svg with css, check out this detailed article by hope armstrong. How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
How to import SVG in Next.js with Typescript | by Anna Coding | Anna Coding | Medium for Cricut

#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Cricut

Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Emoji, face, happy, react, smile icon - Download on Iconfinder for Cricut
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut

#svg is great as you get to scale it without loss of quality. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
How to create custom wavy headers with react-native-svg - Aman Mittal for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Graphical UI's with SVG and React, part 1 - Declarative Graphics for Cricut

For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
View Fortawesome Free Solid Svg Icons React Background Free SVG files | Silhouette and Cricut ... for Cricut
For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Add Svg File To React - SVGIM for Cricut

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon.
For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Material icon React SVG version for Cricut
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. How to use svgs in react.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut
How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
How to Add Animated SVG to React Websites | SVGator Help for Cricut
For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. How to use svgs in react. #svg is great as you get to scale it without loss of quality.
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.

